
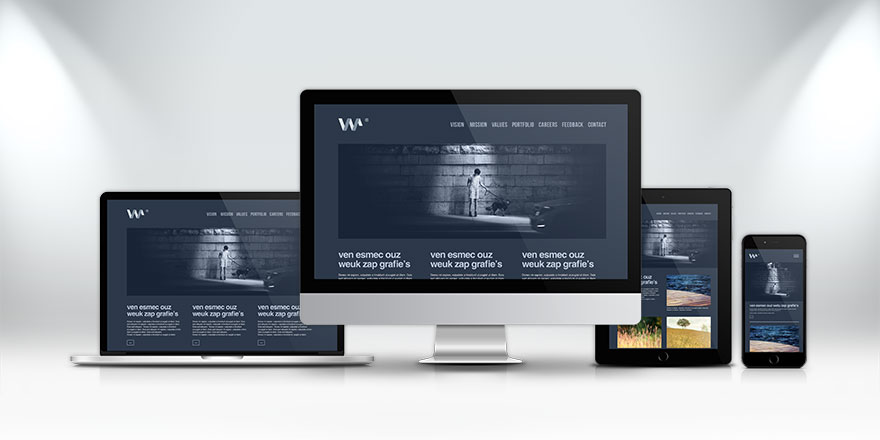
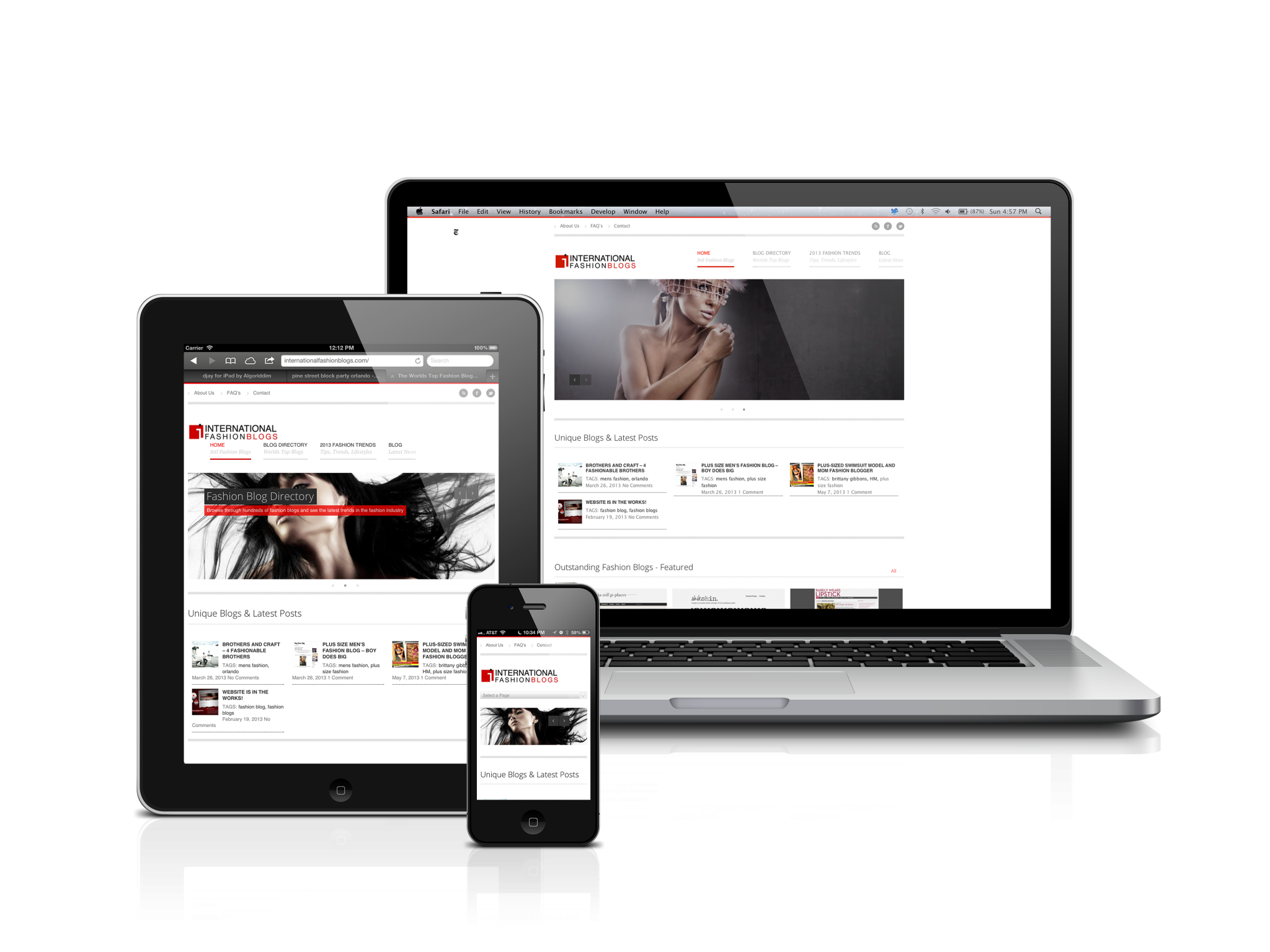
When deciding on the background for a website that is going to be responsive, the best option is to use a simple background or simple texture that can either be tiled seamlessly, is a vertical gradient, or is just a plain solid color. This is where flexible and responsive web design begins. This means that a website with a 50% width will always take up half of the screen the website is viewed on, regardless of its size. In order for the layout to be flexible, the measurements must be a percentage, not pixels. They automatically reorient and organize information differently for each device, ensuring that your website has the right design for every device.Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design AssetsĪ grid system, like those used in magazine layouts, is critical to responsive web design. RWD websites recognize the device a user is using and respond accordingly. RWD websites also provide a high-quality, seamless experience for users on multiple devices because there is only one URL and only one set of code.

You only have to design and maintain one website, reducing your web costs so you can focus on other things. Users on tablets, laptops and smartphones all see the same site.īecause RWD websites use one URL and one set of code, they are cost effective. RWD websites use one URL and one set of code, so you don’t have to worry about multiple URLs or designing multiple sites. Users’ devices and screen sizes are becoming more and more diverse, and companies that want to be successful in this diverse web environment must optimize their websites for all devices-not for just mobile or just desktop. On their own, they aren’t revolutionary, but together they are a powerful tool that benefits users. RWD combines flexible widths, flexible images and media queries, which are “simple filters that can be applied to CSS styles” ( Google Developers). In his paper in A List Apart, Marcotte suggested that the only way to move forward in web design was to respond to the massive increase in mobile users by using responsive web design. But then, carrying around a laptop everywhere wasn’t worth the effort either. At the time, mobile web browsing sometimes wasn’t worth the effort. Even worse was when their fingers, much larger than a cursor, accidentally pressed the wrong button, and they had to go back and wait for the previous page to load before trying again. Every time they did anything, they had to wait extraordinarily long times for webpages to load. When mobile devices were first able to access ‘real’ webpages, mobile users had to put in quite a bit of effort to navigate websites optimized for large screens. The problem with that, though, is those webpages have the same layout for mobile devices, making them near impossible to read and navigate without zooming in and out. If a webpage has another column that is 73% and a 2% gap between them, that page won’t have extra space on either size of both columns. For example, a column that is 25% of the screen width will always be 25% of the screen width. Percentages allow the website to have the exact same layout on every screen size. Another way to set widths is to use percentages. Ems are difficult to use because their size changes based on users’ settings. For example, an image might be 15 ems wide (ems are the length of an ‘m’ in a particular typeface). In the early 2000s, people created ‘fluid design’ and ‘liquid layout’ to fix the problems with fixed-width design (that is, websites being too wide or not wide enough).įluid design and liquid layouts used different ways to define widths of text and images instead of with pixels.

Then people could choose from multiple different screen sizes, and the fixed-width layout didn’t work as well anymore.
#RESPONSIVES WEBDESIGN CODE#
Widths of columns and images were set in the code and didn’t change when viewed on a different screen size.

Until rather recently, most people’s desktop screens were 800 or 1024 pixels wide, so websites were made for those two sizes. Coined by Ethan Marcotte in May 2010, responsive web design (RWD) is idea that “ design and development should respond to the user’s behavior and environment based on screen size, platform and orientation” ( Smashing Magazine).


 0 kommentar(er)
0 kommentar(er)
